
Как создать прототип Landing Page в фотошопе
Хотите брать за текст фиксированную сумму от 2000 рублей? Создавайте прототипы. Как это делать? Сейчас научу.
Автор руководства — копирайтер .
Умение создавать прототипы продающих страниц гарантированно повышает цену вашего текста. Работа получается более наглядной и убедительной. Сегодня я рассажу вам, как сделать прототип для Landing Page в одном из самых популярных графических редакторов.
Прототипы создаются не только для сайтов, но и для листовок, продающих писем, коммерческих предложений и даже ресторанных меню.
Чем полезен прототип
Для вас:
- Вы сможете продавать услуги дороже.
- Вы будете принимать участие в создании макета.
- Вы научитесь ставить конкретные задачи дизайнеру.
Для клиента:
- Он получит полноценный макет страницы с уже готовой структурой.
- Он сможет без проблем объяснить дизайнеру суть работы.
- Он будет иметь визуальное представление о том, как текст «ляжет» на страницу.
Как вы уже поняли, прототип имеет целый вагон преимуществ. Итак, давайте сделаем его.
Этап№1: Ставим фотошоп
Я пользуюсь версией Photoshop CC 2014. Вы можете скачать программу с официального сайта Adobe, оплатив лицензию. Или схитрить. В сети есть множество способов обойти защиту продукта, и установить фотошоп на компьютер без покупки прав.
Поищите установочник фотошопа на торрентах. Обычно вместе с ним дается подробное руководство по установке этой замечательной программы. И да, я вам ничего не говорил.
Этап№2: Создаем новый документ
Чему будет посвящен наш новый лендинг? Давайте прорекламируем бордель и назовем его, пожалуй, «Клубника». Думаю, получится весело. Погнали.
Представим, что текст уже написан и ждет своего часа. Открываем фотошоп. Чаще всего попадается англоязычная версия, но к ней достаточно быстро привыкаешь, поэтому не стоит пугаться.
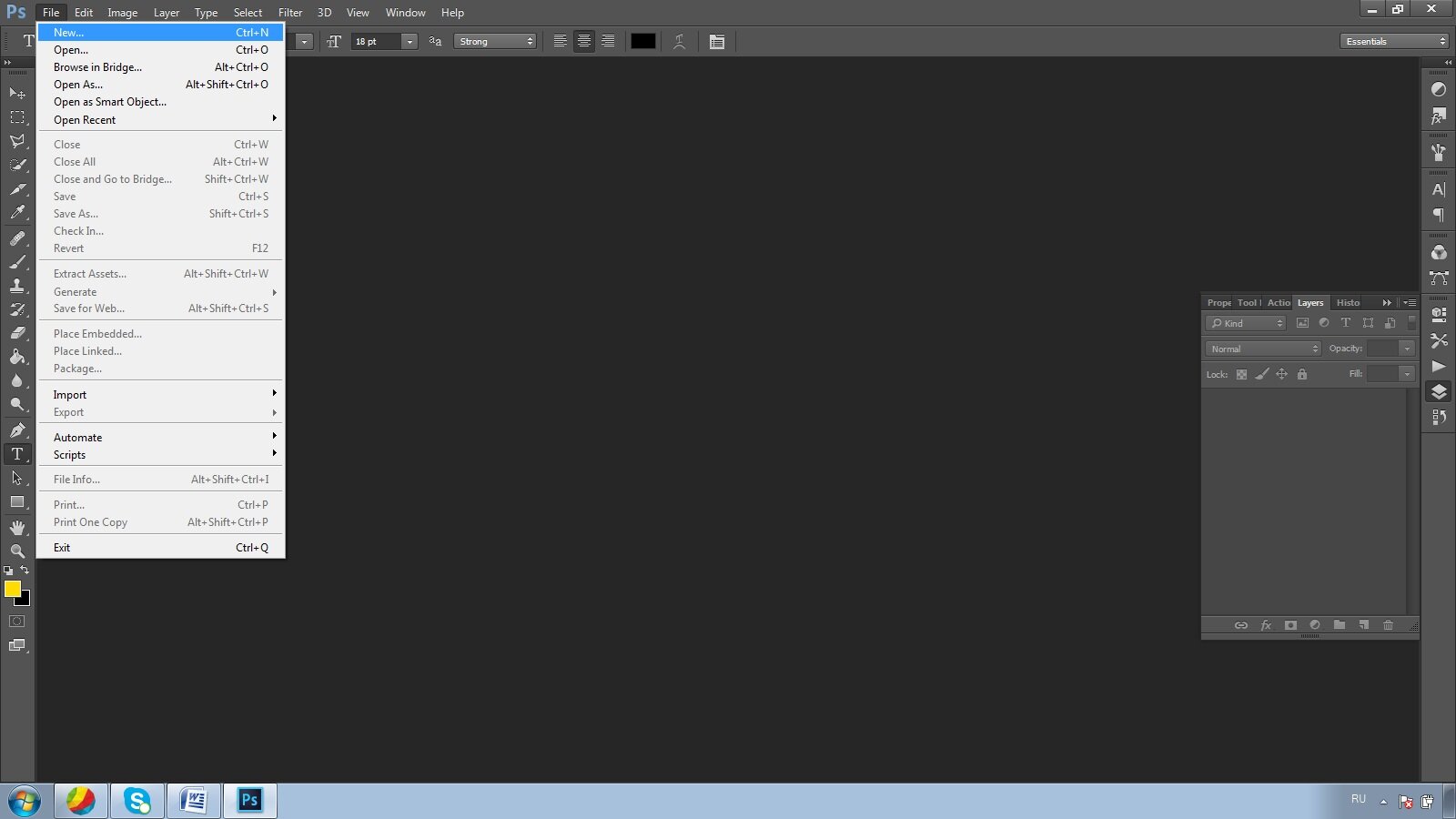
Жмем в левом верхнем углу кнопочку File и выбираем New (новый документ).

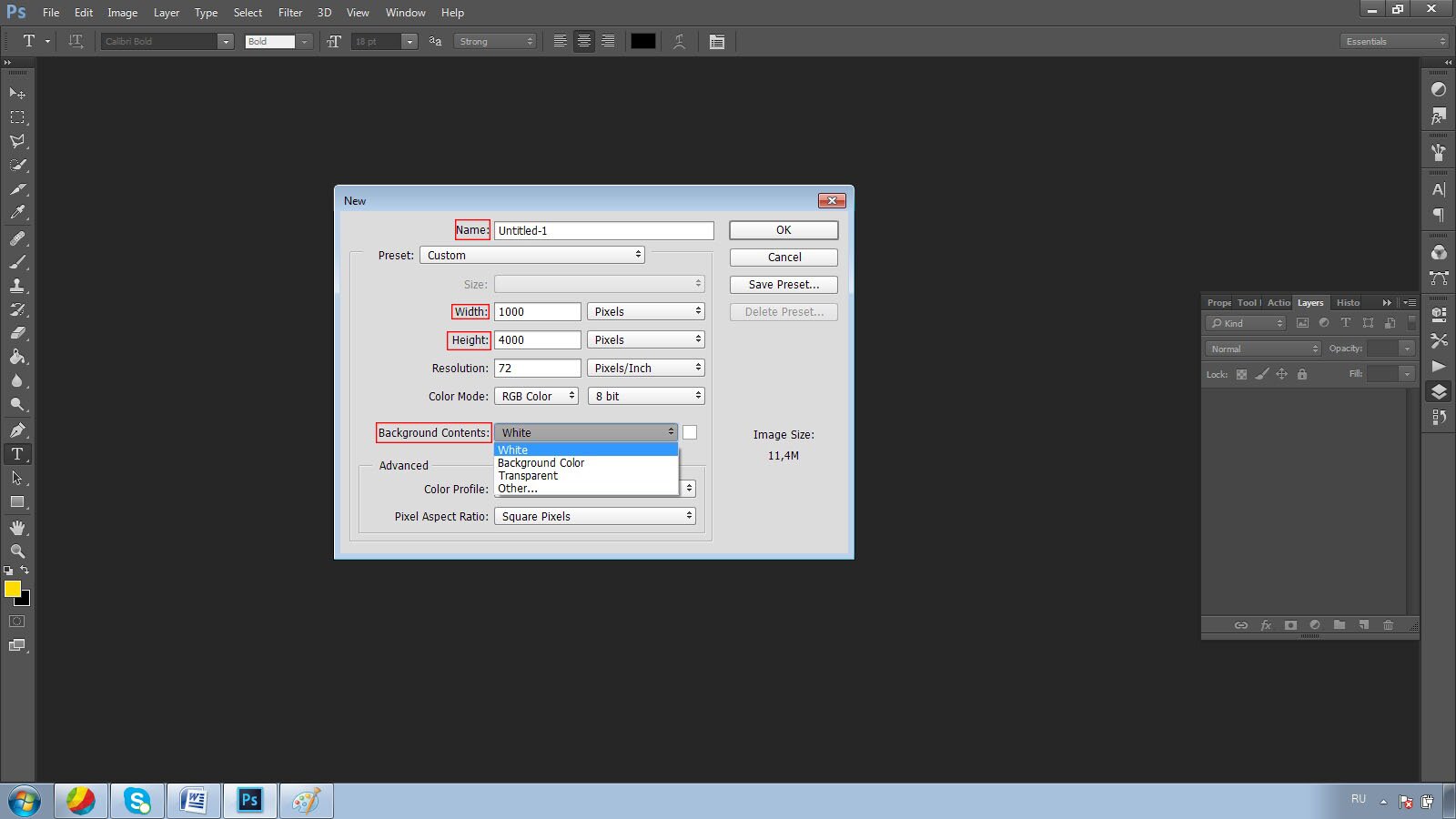
Затем появляется блок с параметрами документа. Здесь указываем Name – имя и размеры в пикселях – width 1000 px (ширина); height 4000 px (высота). Цвет фона документа background contents – выбираем белый white. Нажимаем OK.

Появляется новый документ.

Переносим его в рабочую зону.

Если слои спрятаны, то откроем их: window (окно), а затем layers (слои). Ещё проще – F7.

Этап№3: Заголовок и цветовая схема
Сейчас нам нужна шапка документа, значит, немного увеличим его сочетанием клавиш Ctrl + (для уменьшения используем Ctrl —).

Можно перемещаться по площади документа с помощью колесика мыши, но это не слишком удобно. Зажмите пробел и левой кнопкой перетаскивайте документ в нужную сторону.
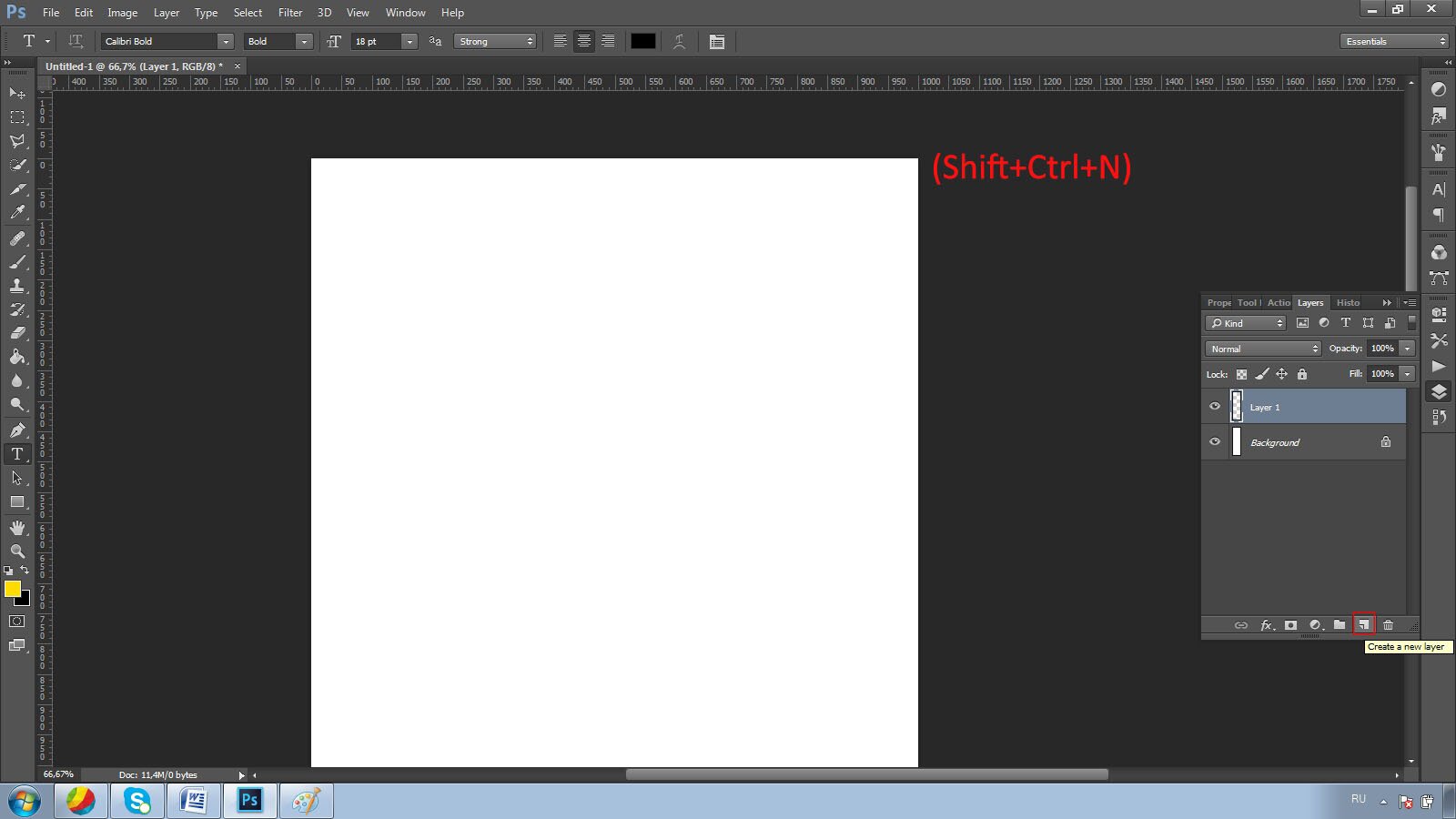
Создадим новый слой вручную либо сочетанием Shift+Ctrl+N.

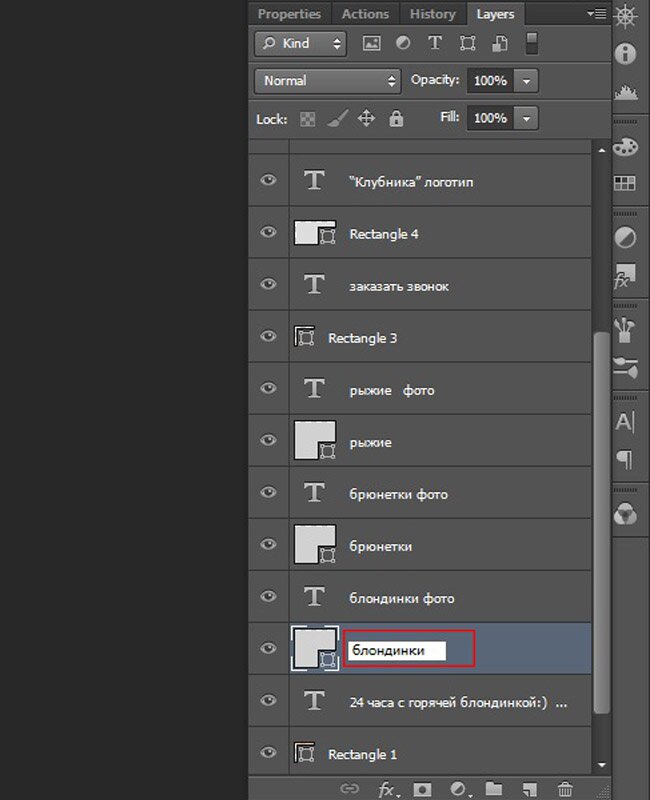
Перед каждой новой операцией создавайте новый слой и подписывайте созданные объекты. Это облегчит работу. Чтобы подписать объект кликните по его названию два раза, а затем переименуйте.

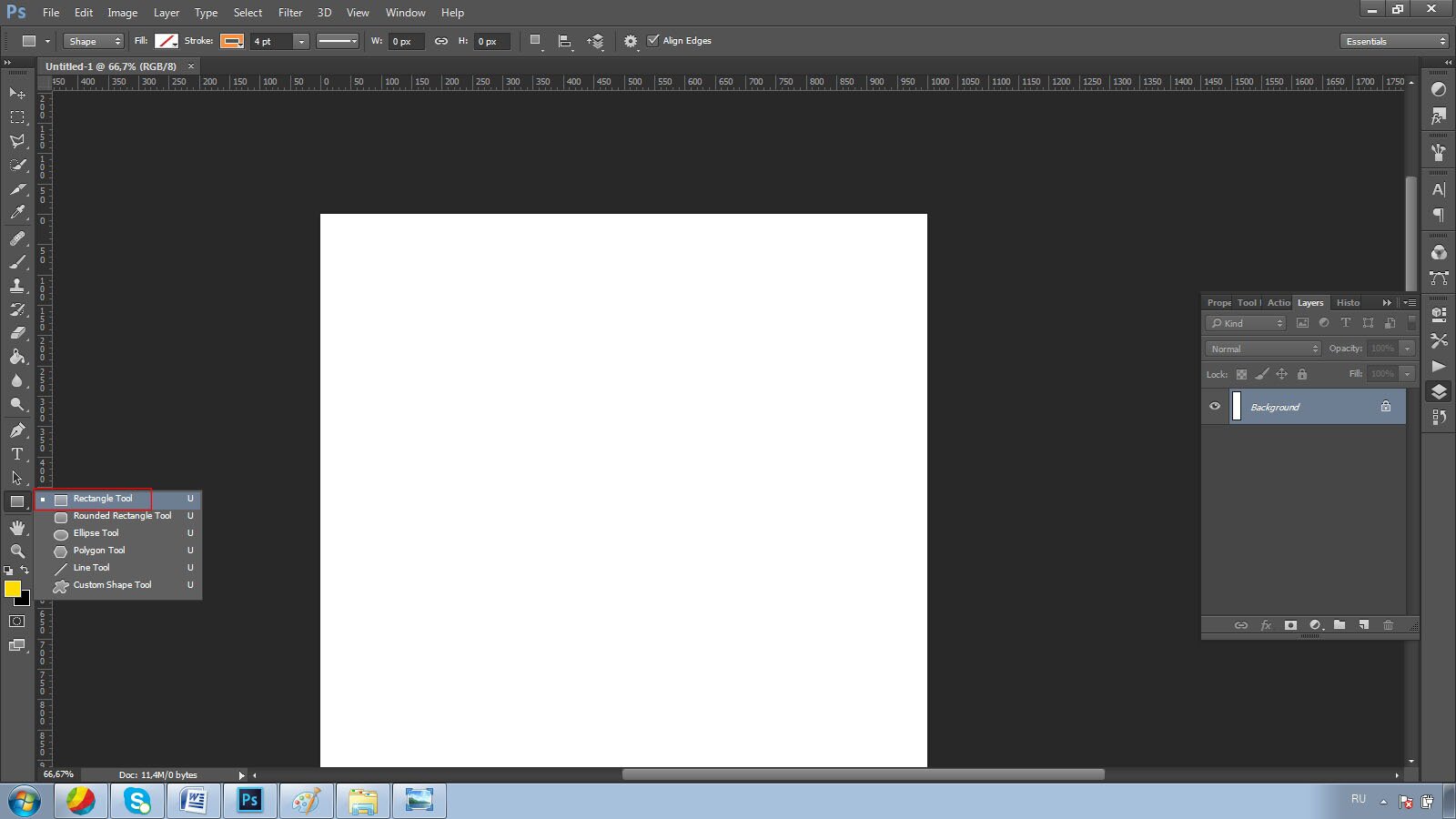
Сделаем блок для заголовка с помощью инструмента прямоугольник.

Выбираем прямоугольник и редактируем параметры:
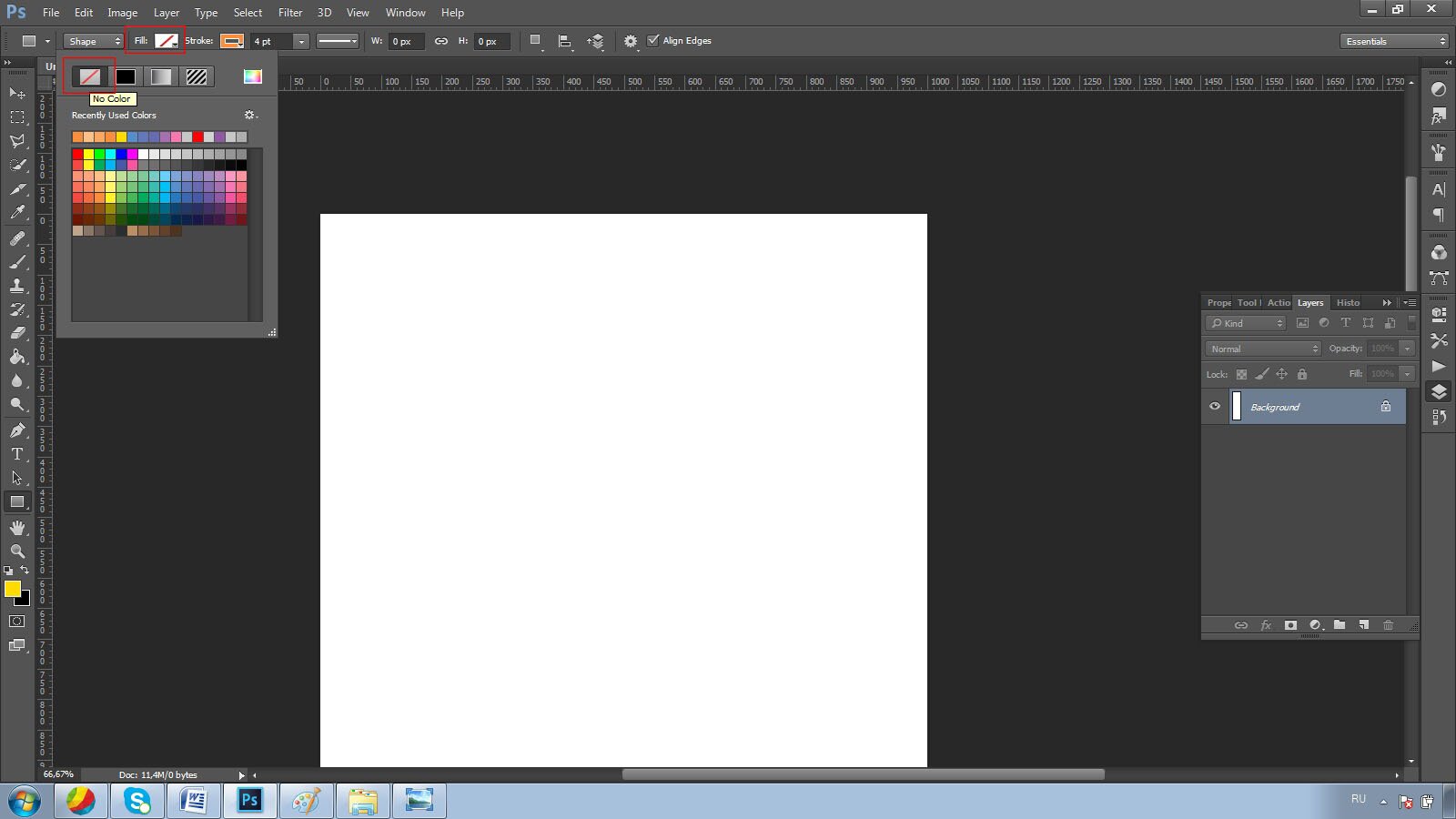
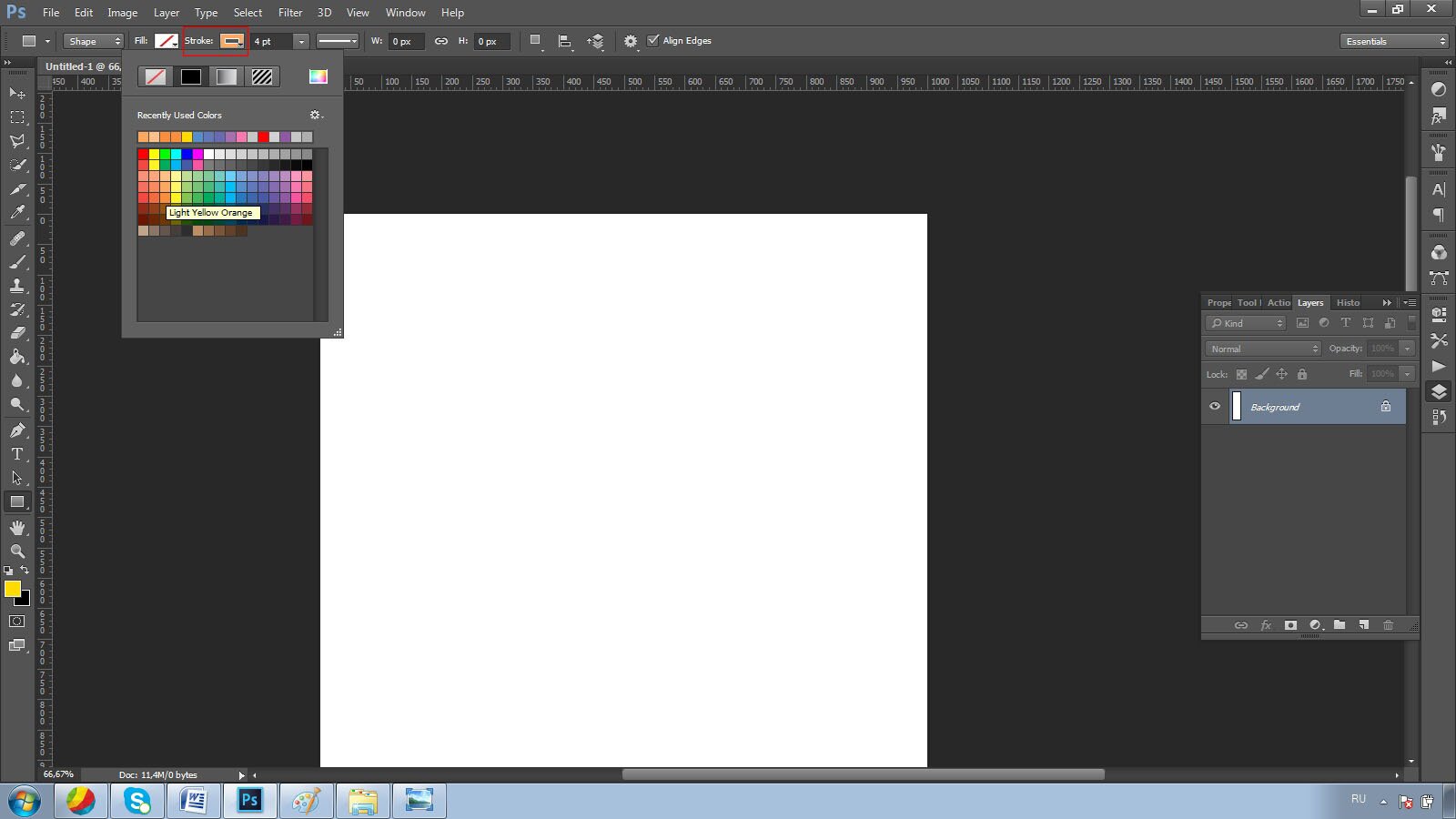
Убираем основной цвет fill.

Выбираем цвет обводки Stroke. Что касается цветовой схемы (обводки и прямоугольников) – выбирайте подходящие цвета, например, желтый и серый. Используйте только оттенки этих цветов во всех своих прототипах. Таким образом, ваш стиль будет прослеживаться в каждой работе. Здесь я выберу оранжевый.

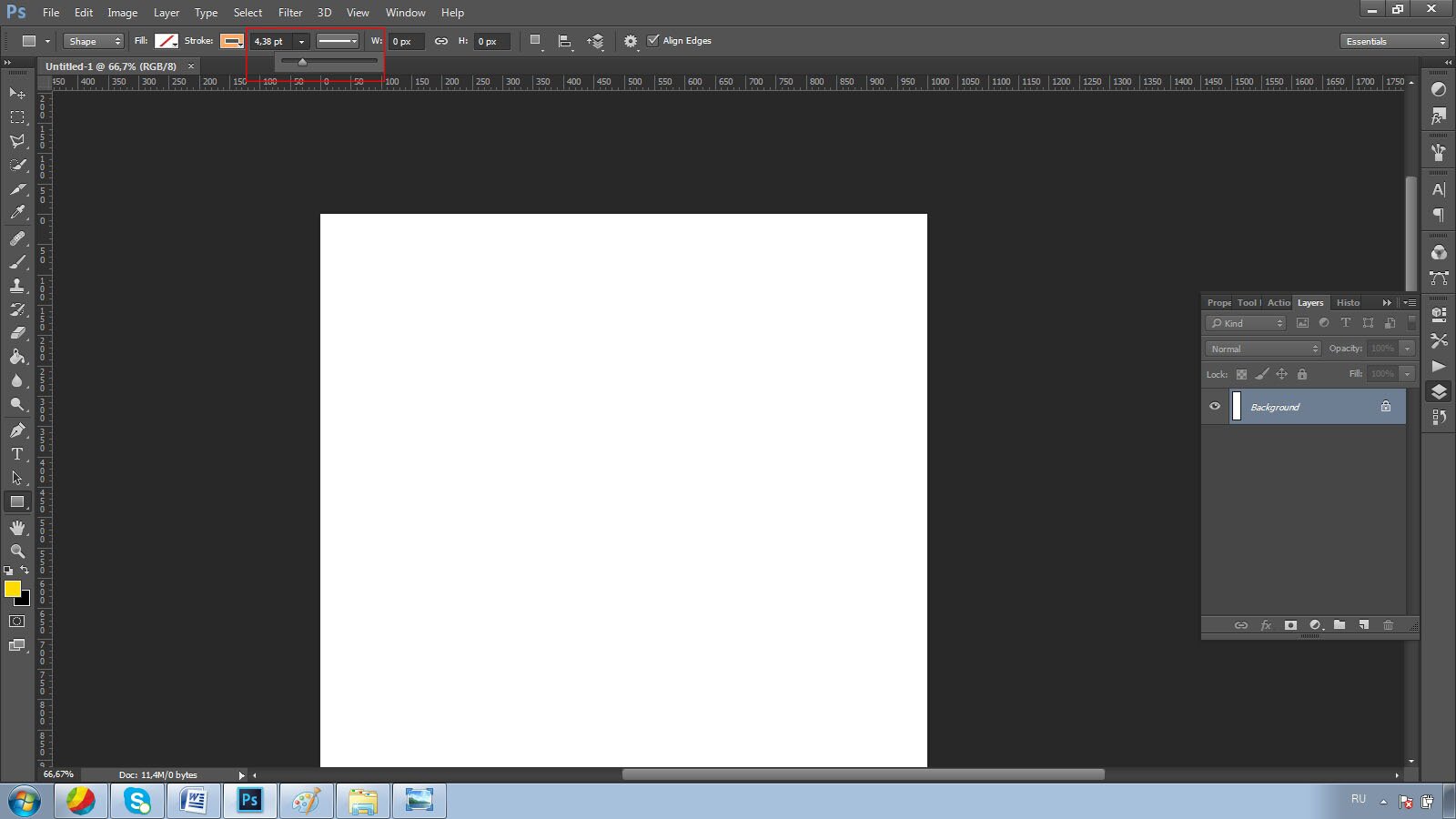
Ставим толщину обводки 4px.

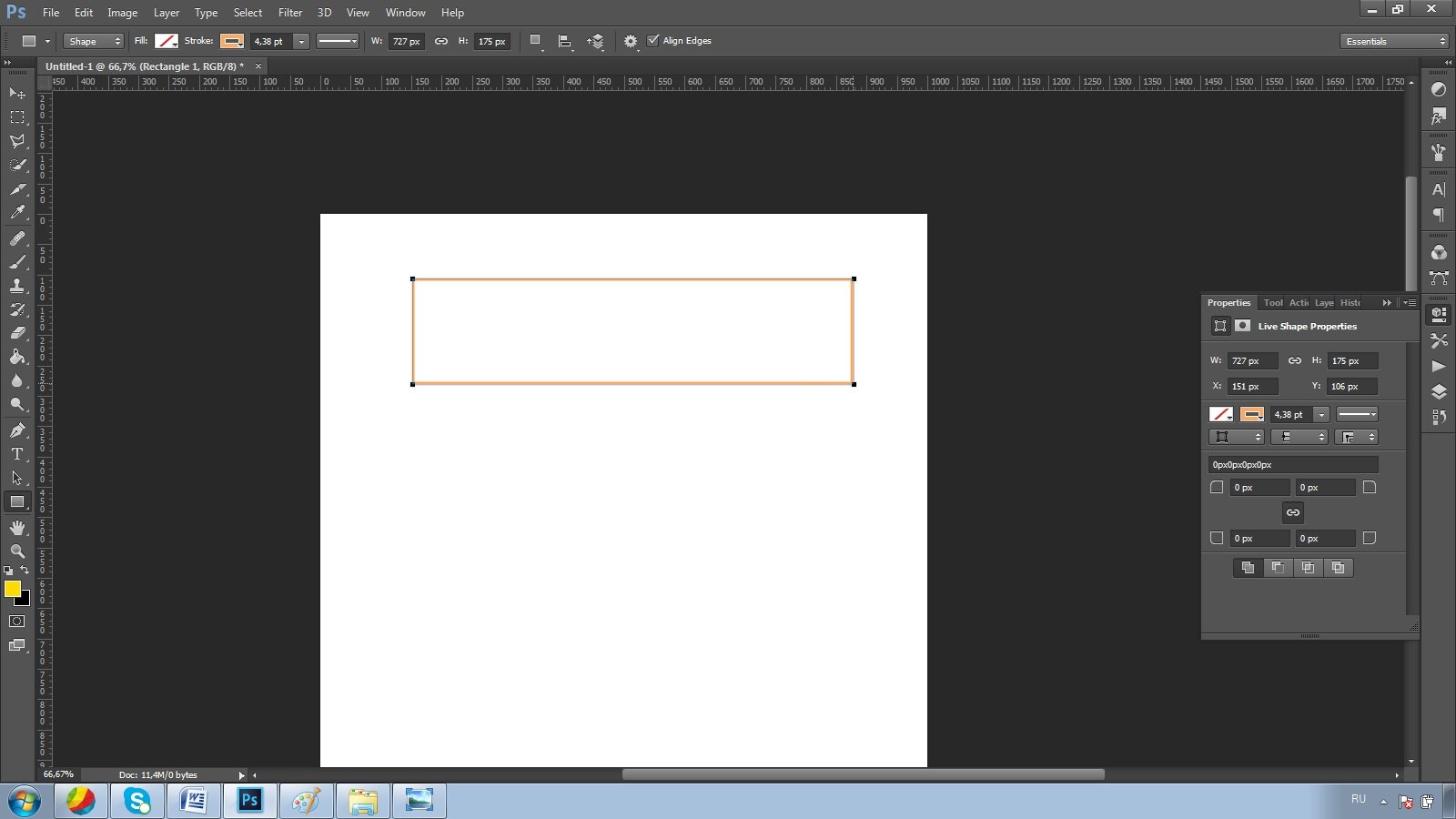
Рисуем прямоугольник.

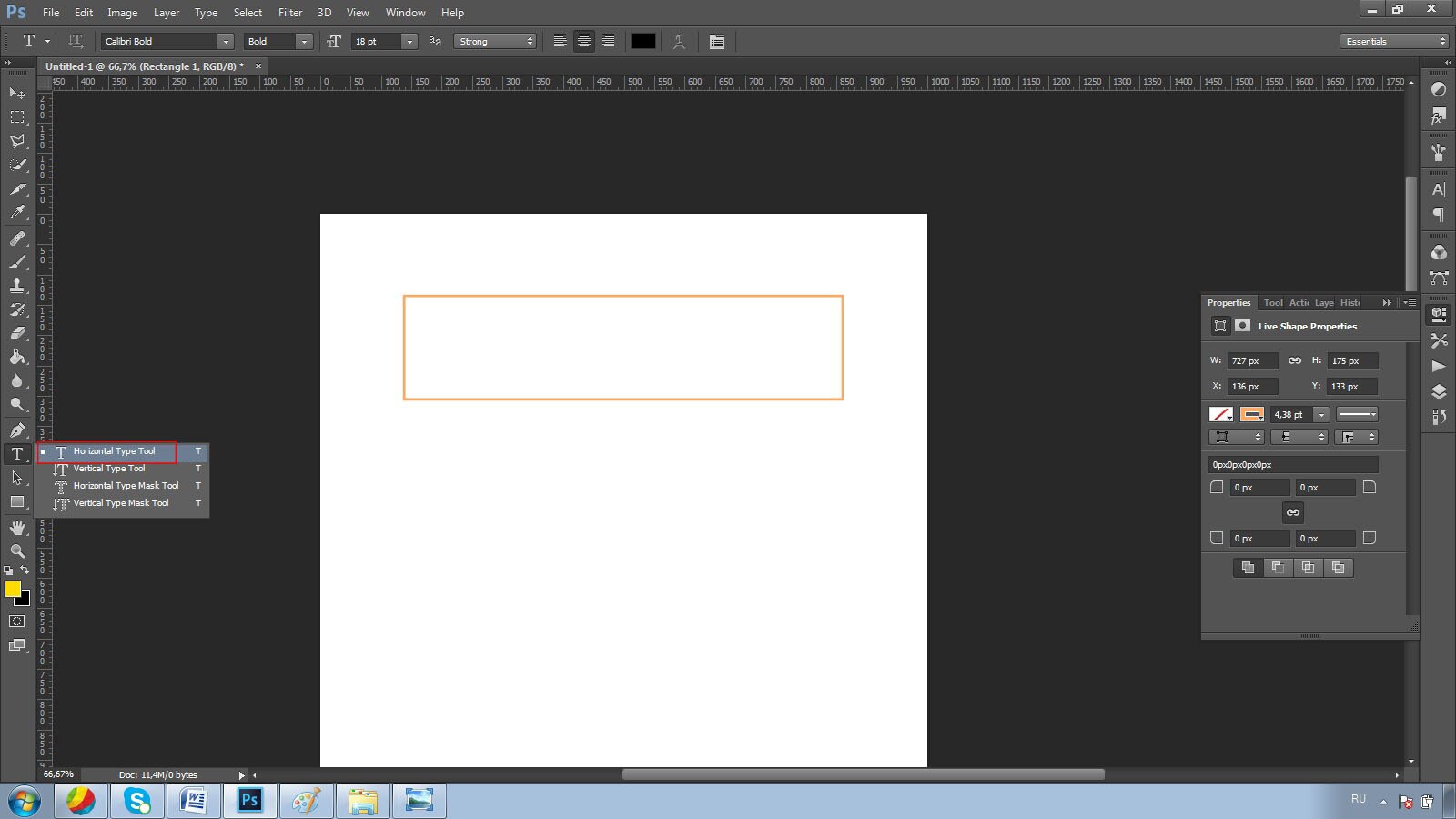
Выбираем инструмент текст (клавиша T). Жмем на область прямоугольника и вставляем или вписываем руками текст заголовка. Редактируем по размеру. Вы можете прописать текст уже на новом слое сверху и подогнать под размер прямоугольника.

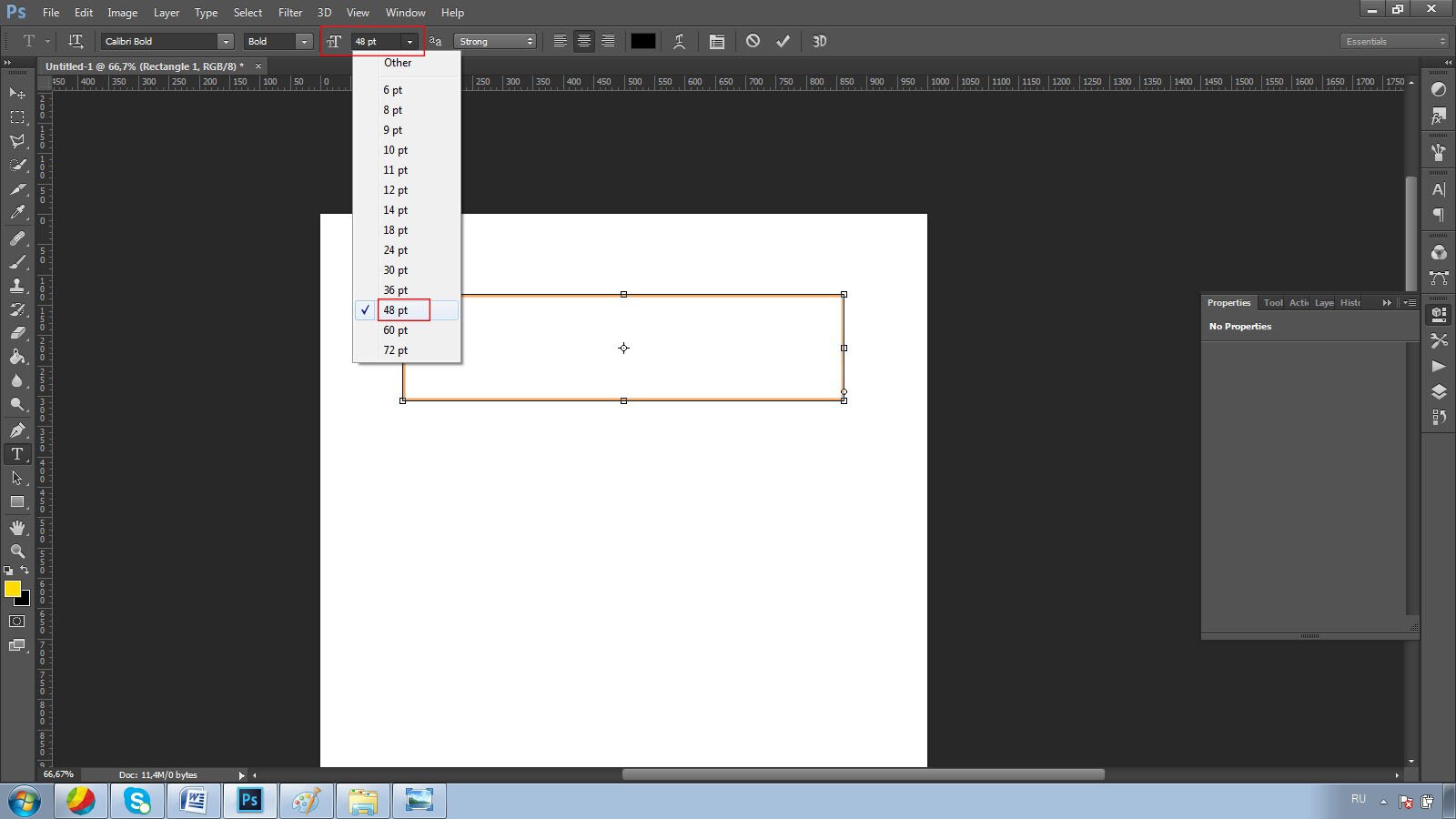
Ставим размер текста 48px.

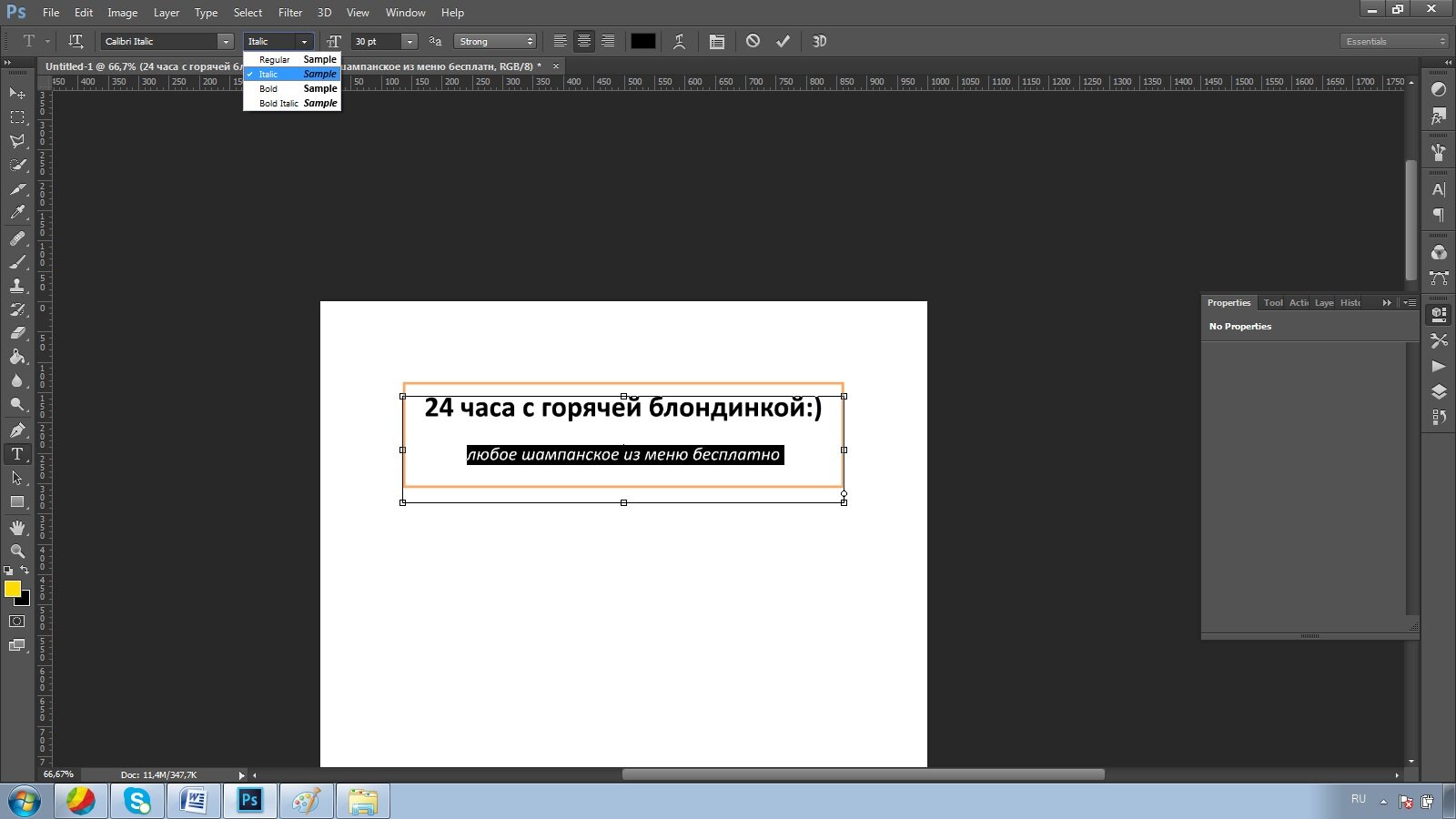
Редактируем заголовок. Выделяйте части текста, которые нужно изменить, выбирайте нужный размер и стиль.

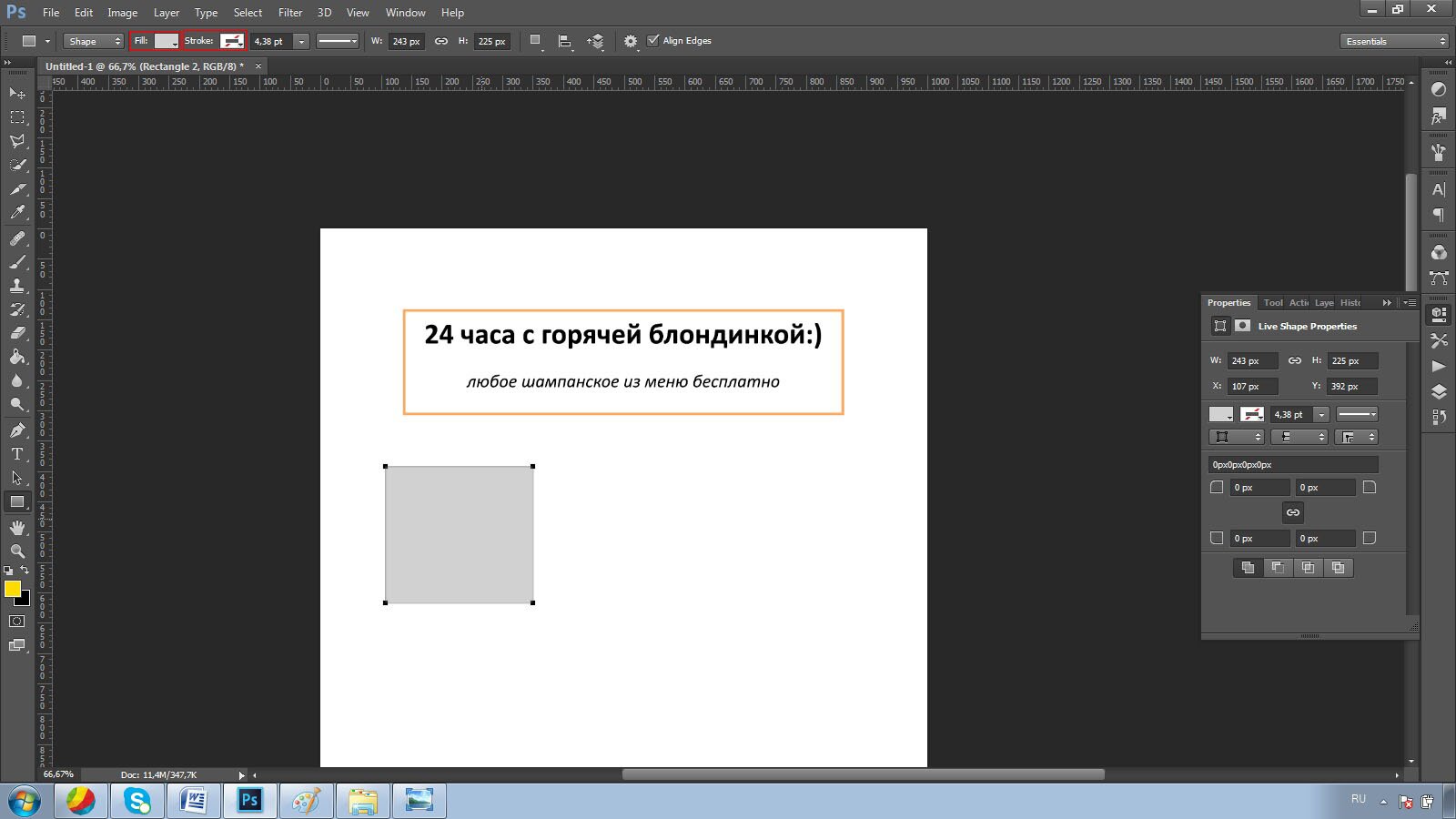
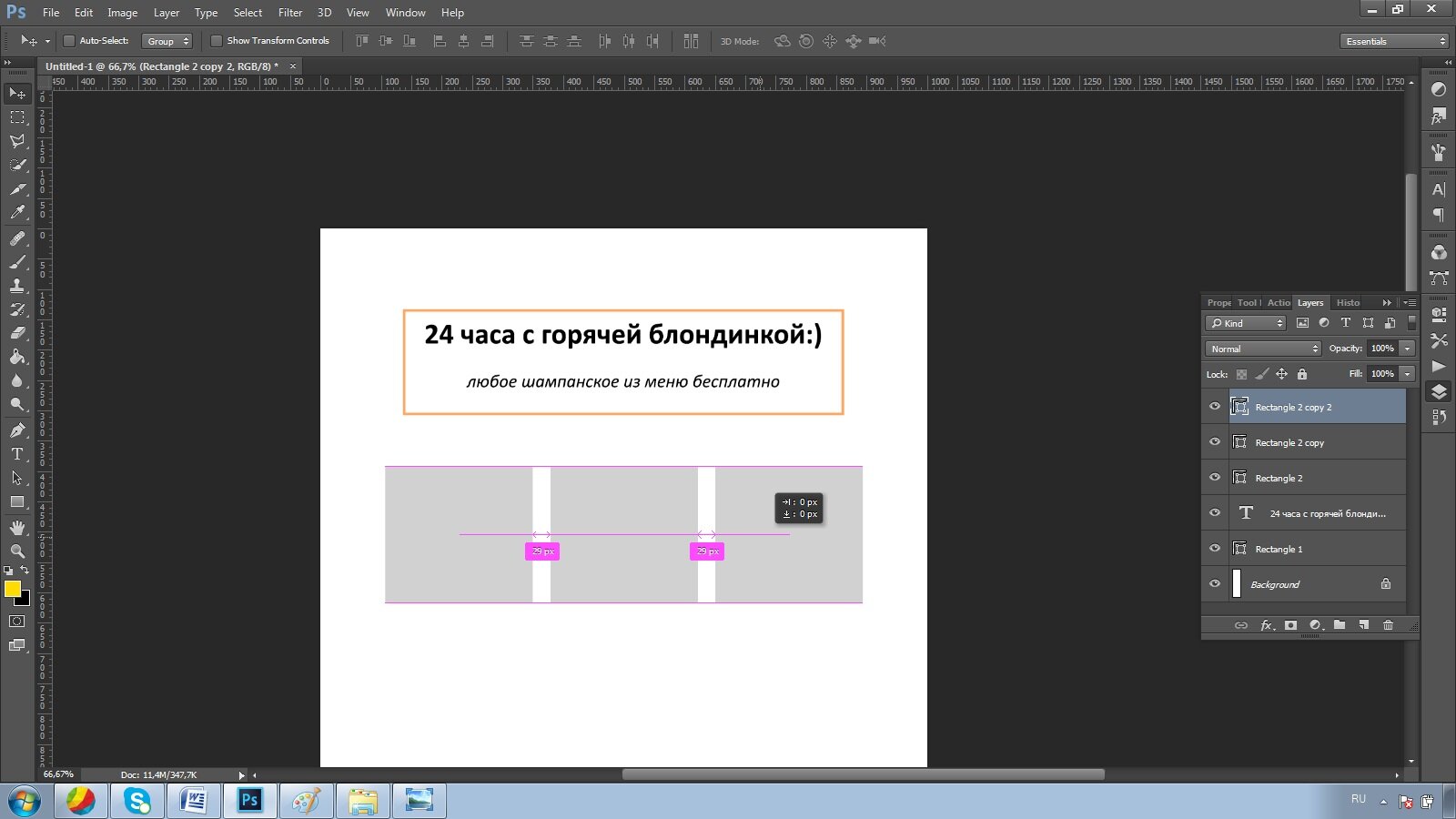
Создаем новый слой Shift+Ctrl+N. Рисуем блоки, где будут размещены фотографии нашего «продукта» (серые прямоугольники).

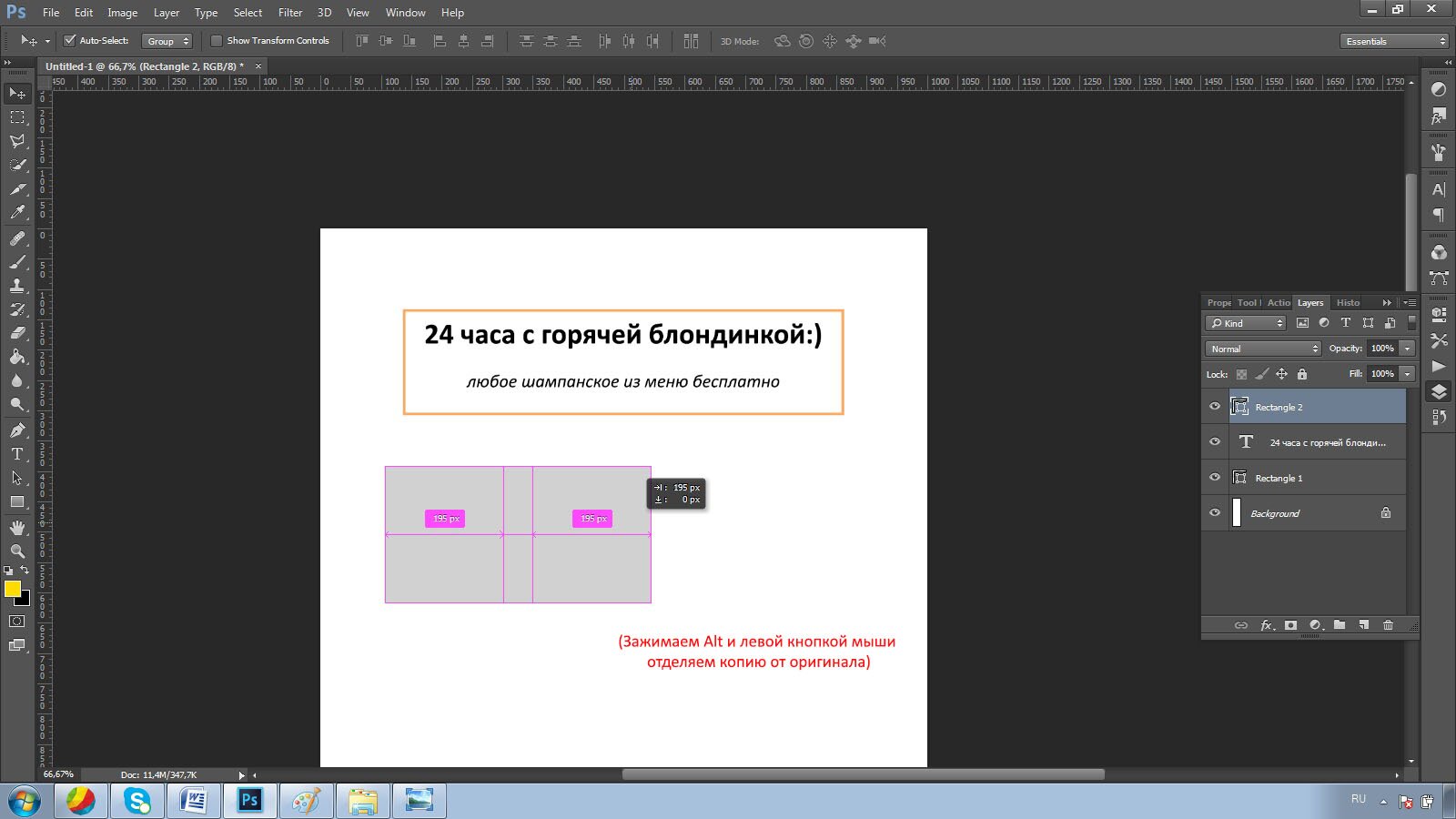
Нам понадобятся три одинаковых прямоугольника, поэтому копируем ещё два. Нажмите клавишу V, чтобы сбросить режим «Прямоугольник». Наведите мышь на фигуру, зажмите Alt и левой кнопкой мыши уводите готовую копию вправо.

Выравниваем фигуры и подписываем с помощью инструмента текст.

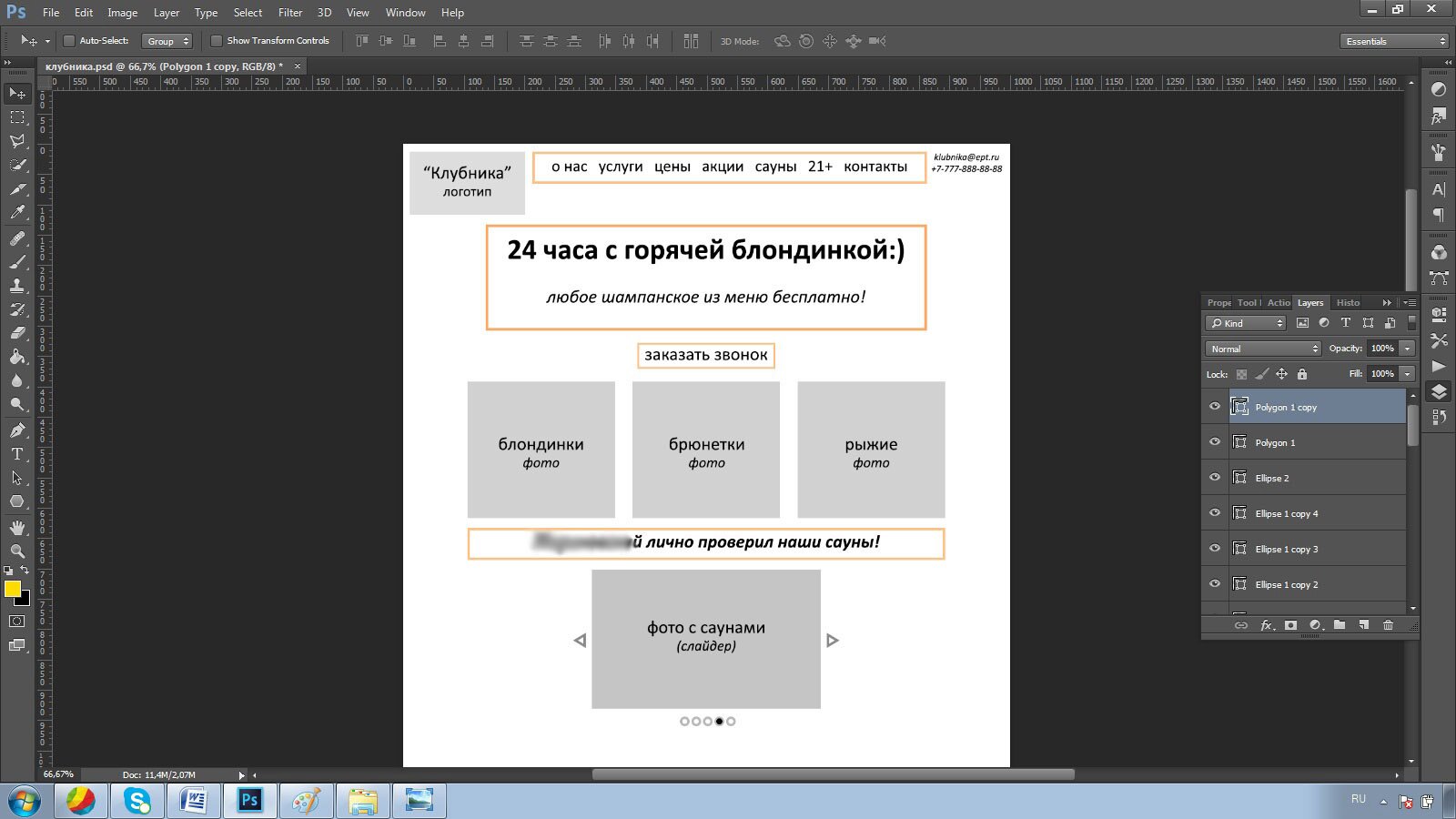
Пользуясь теми же инструментами, добавляем ещё несколько деталей: меню, лого и т.д. Далее поколдуйте самостоятельно, когда сделаете всё необходимое, сохраните проект в формате PSD, чтобы можно было в любое время отредактировать его (File, Save As сохранить как или командой Shift+Ctrl+S). Конечный вариант (который отправляем клиенту) сохраним в PDF.

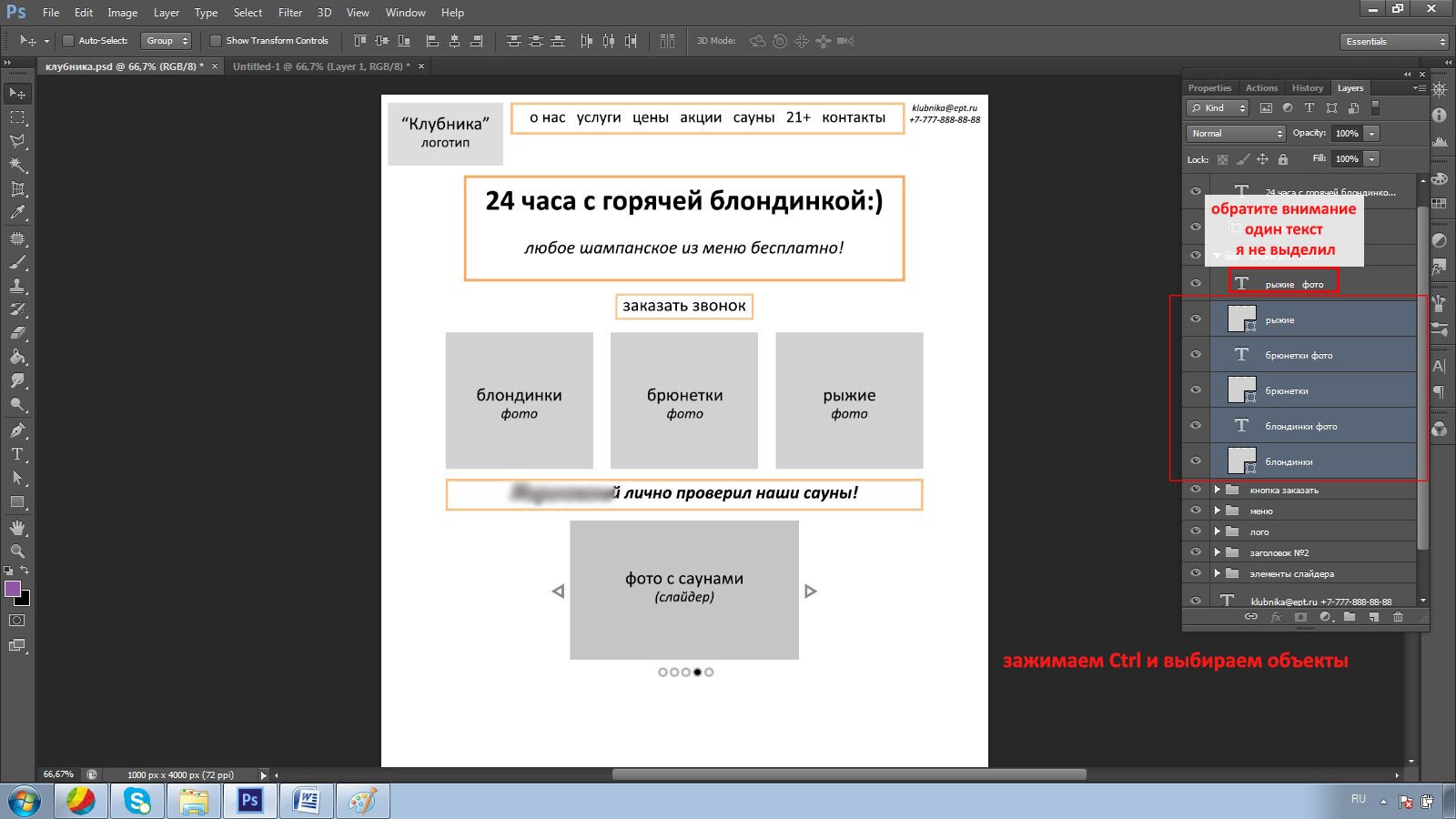
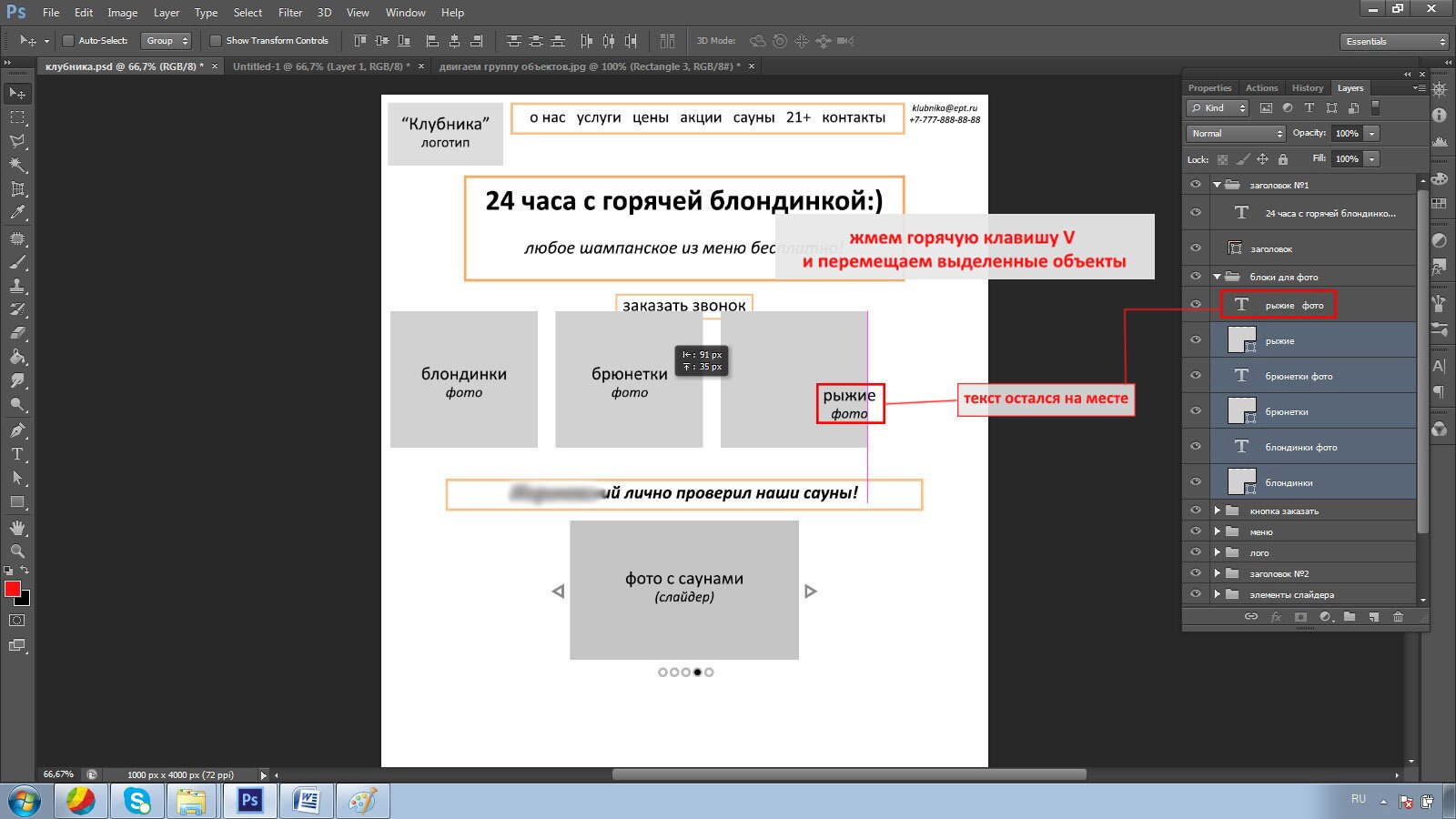
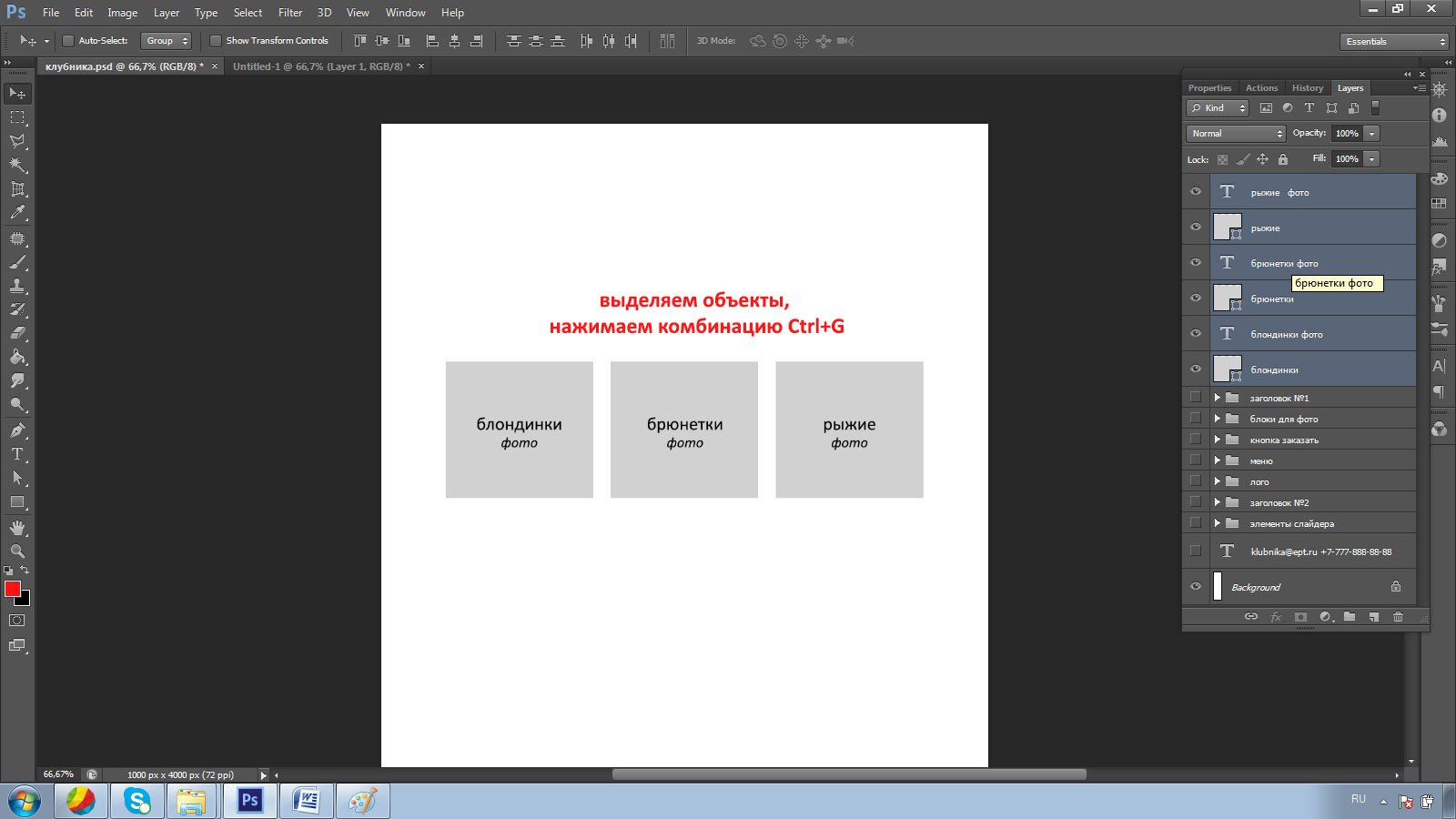
Как двигать сразу несколько объектов
Зажимаем Ctrl и выбираем объекты.

Нажимаем клавишу V, двигаем объекты в нужном направлении.

Сочетание Ctrl+Z отменит любое ваше действие, например, перемещение.
Как группировать объекты
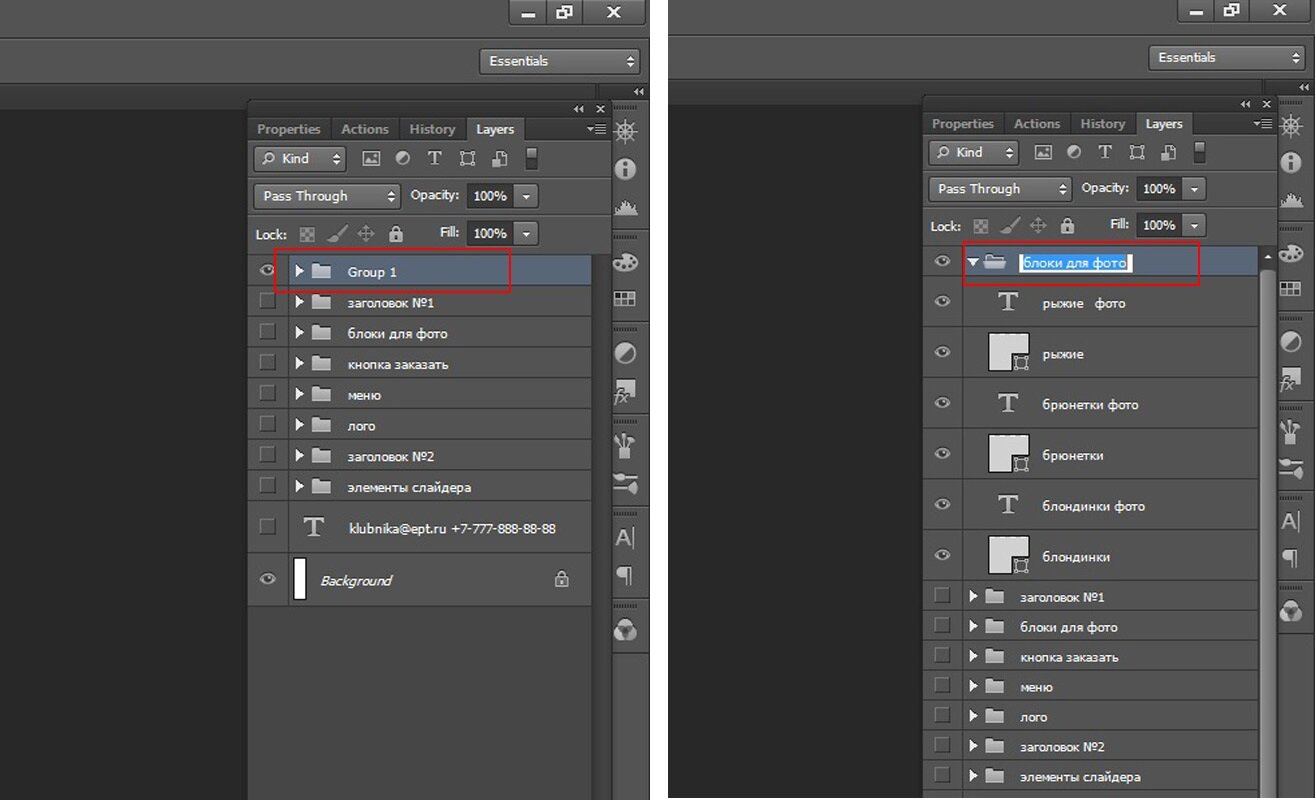
Зажимаем Ctrl, выделяем объекты, нажимаем сочетание Ctrl+G – объекты перемещаются в папку.

Меняем название папки

Выделив папку, вы можете перемещать все объекты группы одновременно.
Если вы хотите изменить размеры объекта или группы объектов, то пользуйтесь сочетанием Ctrl+T. Чтобы увеличение было пропорциональным, зажмите клавишу Shift.
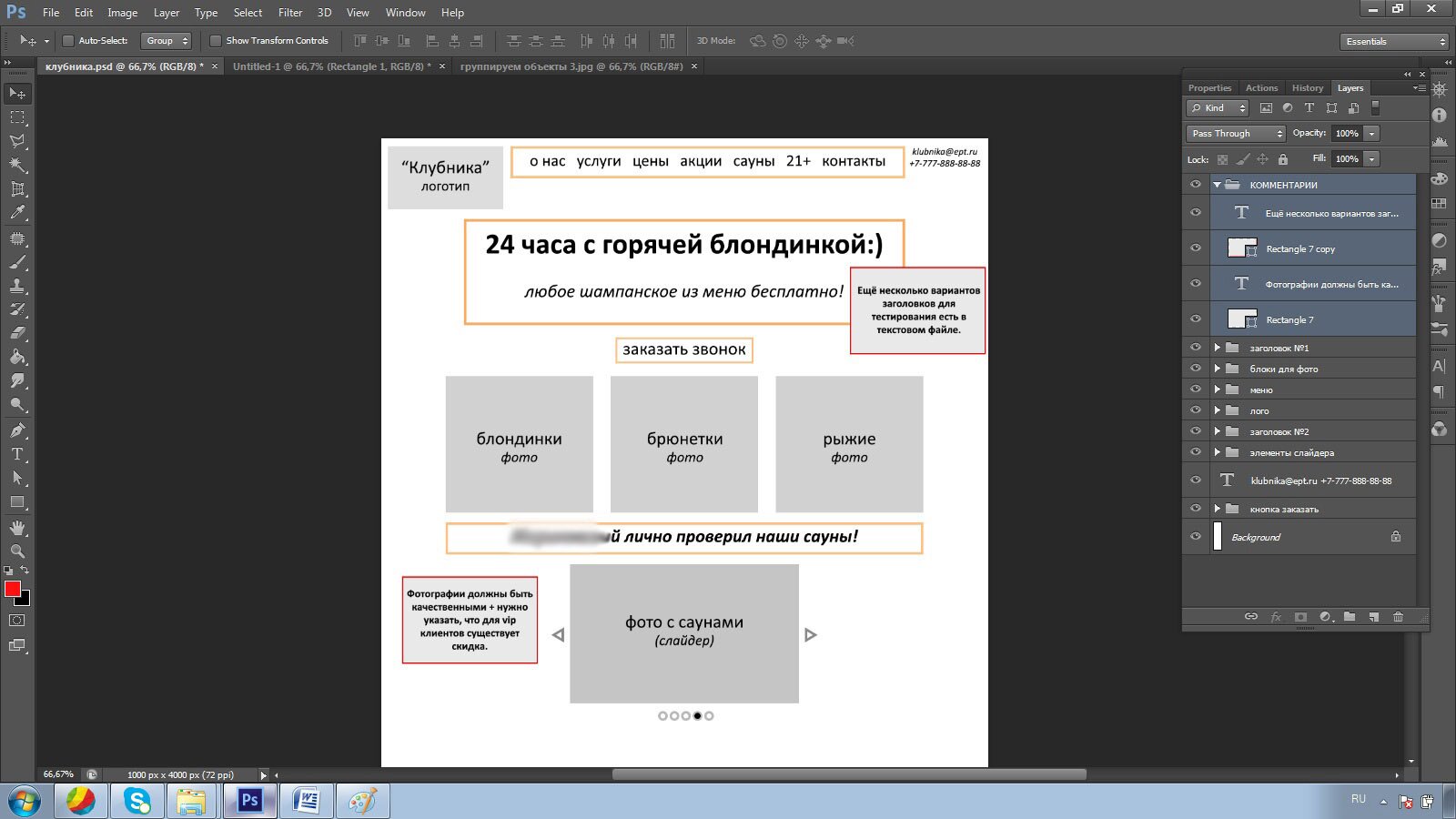
Как добавить свои комментарии к прототипу
Создадим новый слой. Для комментариев воспользуемся прямоугольниками с красной обводкой и серым фоном. Определим для них отельную группу.

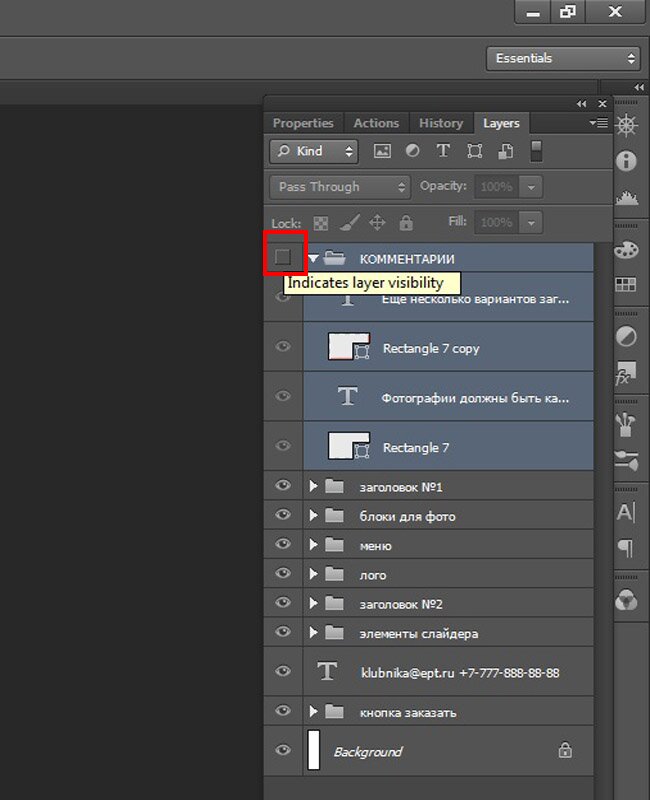
Чтобы сохранить прототип без комментариев, просто отключите их видимость – нажмите на «глаз» слева от значка группы.

Так же можно отключать отображение всех остальных объектов и групп.
Размеры составляющих прототипа, а также их расположение могут быть совершенно разными. Здесь нет каких-то стандартов и ограничений, ведь каждый проект имеет уникальную структуру в зависимости от назначения.
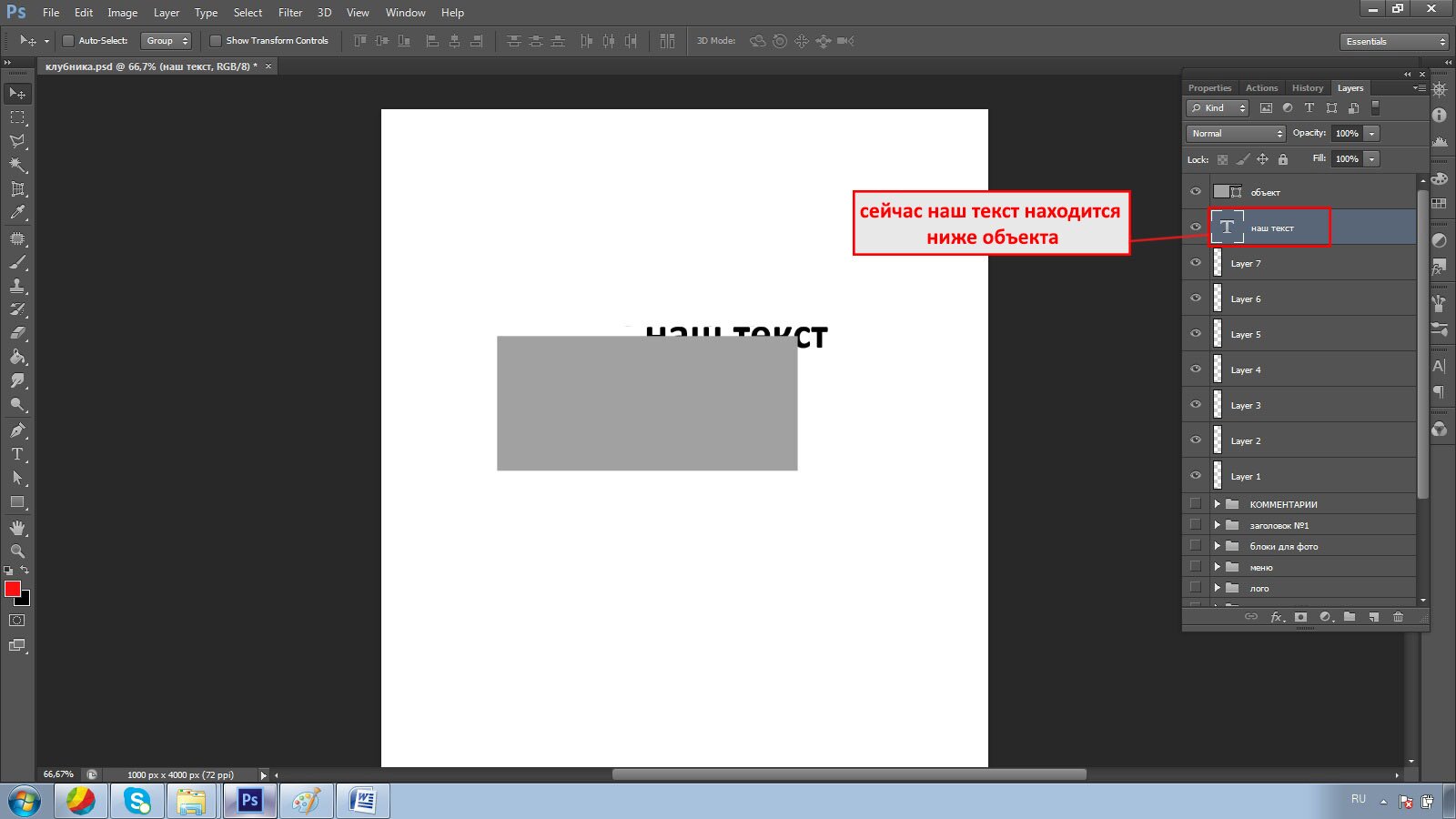
Как вывести фигуру или текст на передний план
К примеру, если вы хотите что-то написать сверху прямоугольника, то нужно сделать так, чтобы текст располагался выше него в списке. Это делается просто.

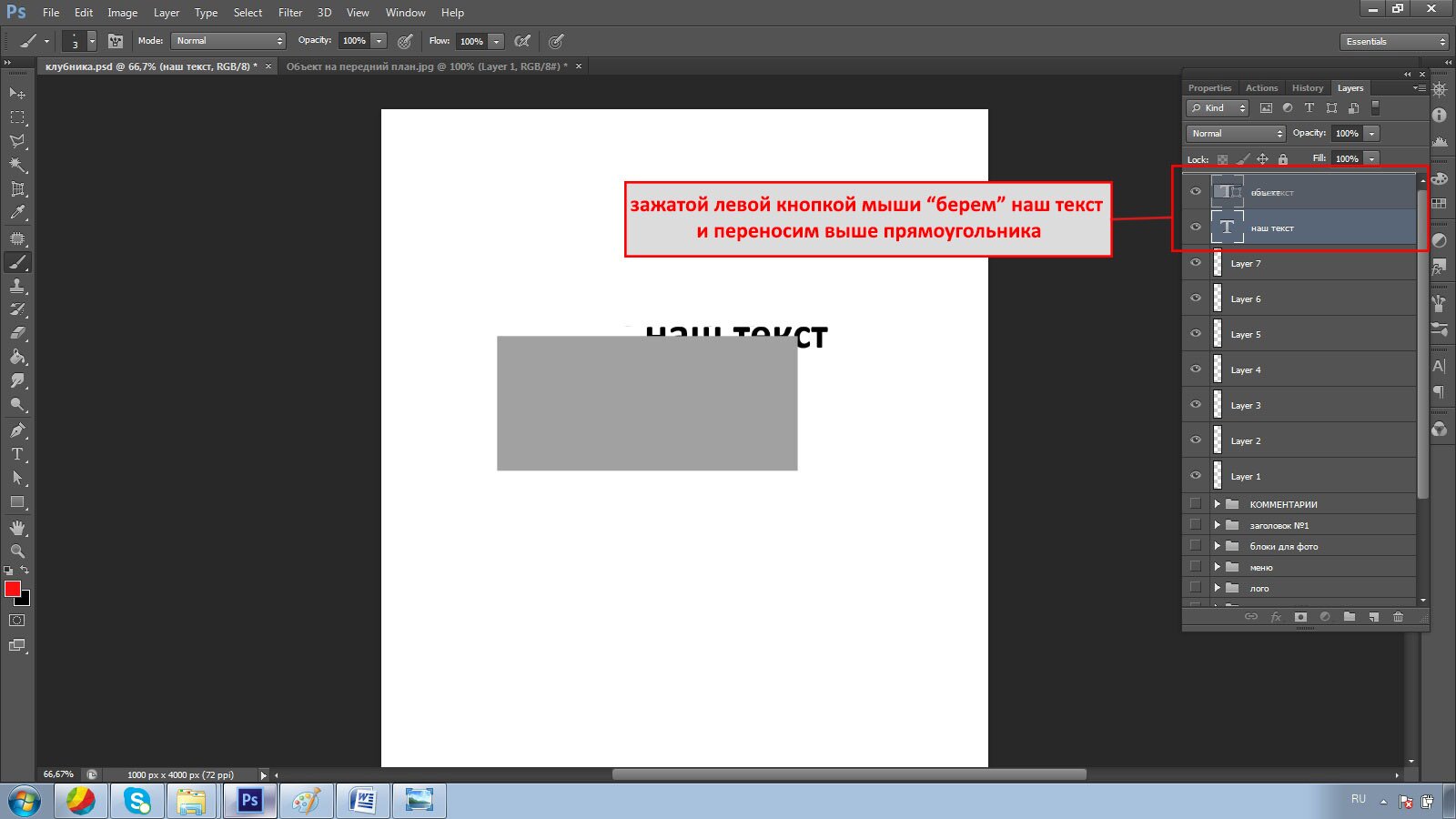
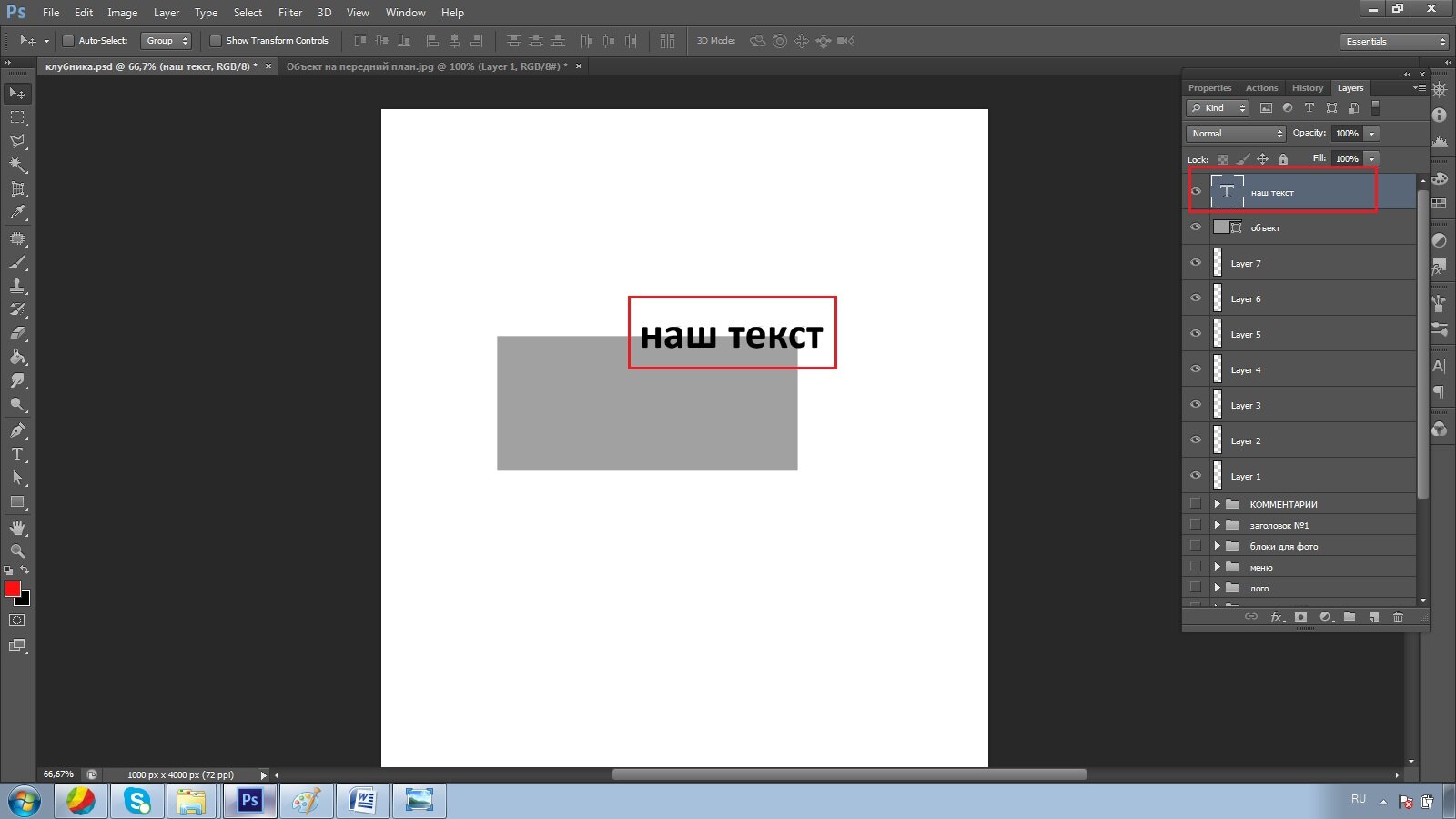
Наводим на изображение текста в списке и зажатой левой кнопкой мыши перетаскиваем его наверх, вот так:

Готово!

Оставляю вам ссылку на psd-файл с сегодняшним уроком для более детального изучения.
Как только вы научитесь создавать прототипы, ценник ваших текстов заметно вырастет. А потому не тратьте драгоценное время – сделайте свой первый прототип прямо сейчас.
Если у вас остались вопросы по созданию прототипов в adobe Photoshop, то пишите их в комментариях к статье. Постараюсь всем ответить.
С уважением,
Оцените статью:
Понравилась статья? Поделитесь в социальных сетях!
Подписывайтесь на . Там много интересного.
-
Alexey Alexandrov
-
Павел Молянов
-
-
Павел Молянов